ちょっと Redmine プラグインのソースコードデバッグが出来ると便利と思って、環境構築について調査していました。Redmine は昔2系列付近で使ってみたことを覚えていますが、今や 4.2 系列になってるし随分と進化してました…。
プラグインの作り方
プラグインを作る方法は、日本語での解説が色々と見つかりますが現時点ではそのまま写経して使えるものは見つかりませんでした。素直に公式のプラグイン作成チュートリアルを進めた方がスムーズに進むと思います。
Redmine のコンテナを改良する
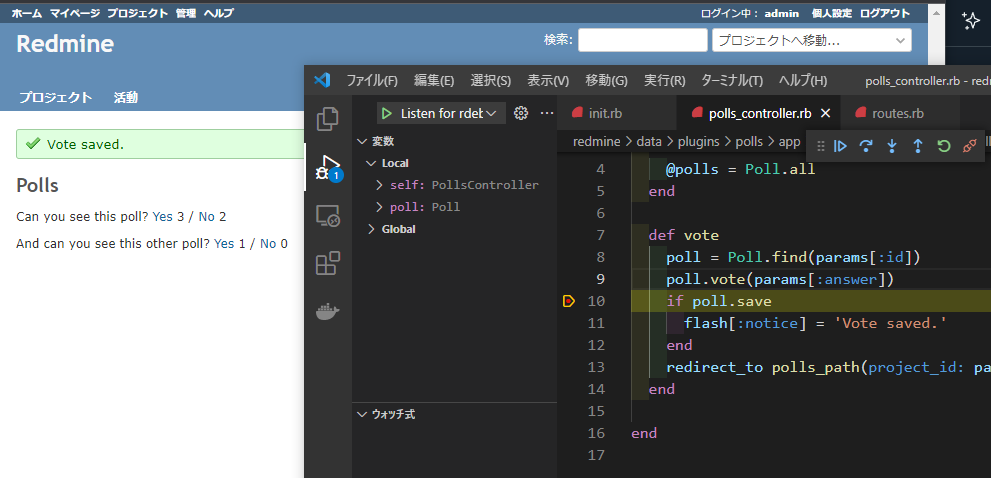
Docker Hub で公開されている Redmine のコンテナイメージに手を加えて、デバッグに使えるものにしてみました。色々と苦戦した道のりでしたが、最終的には以下のようにソースコードレベルでのデバッギングが出来るようになりました。

コンテナに rdebug-ide を追加したり、起動スクリプトを変更することが必要でした。基本的な設定としては、以下のリンクを参考に行っています。
- https://qiita.com/pocari/items/9f83573272f2a2754a76
- https://qiita.com/trantan/items/90933b91d78fbffe7123
- https://qiita.com/imaichel/items/b45ab6f9e560eb3d13f4
Redmine が提供している docker-entrypoint.sh が Ruby/Rails 関連のコマンドを実行したときに初期化処理をしているようで、そこが注意ポイントでした。とりあえずこれらを常に初期化するように変更して、 rdebug-ide コマンドによる起動方法に変更しています。
コンテナの中ということで、ブレークポイントで停止しない!という課題にも出遭いました。一旦 Redmine 抜きの素の Rails アプリで試してみたりもしました。 原因だったのはファイルパスの認識ずれだったのですが、この調査をするきっかけとなった以下の Issue にはとても助けられました。
Redmine をこの方式で起動すると、デバッガを繋がないと動き出さないのですが、まぁそこは仕方ないのかなと思います。サーバースタートしている状態でデバッガを繋げられたらよかったんですけどね。

