 プログラミング
プログラミング Caliburn.Micro に入門してみる その3
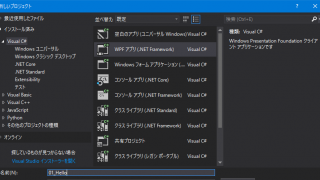
前回は簡単にバインディングができることを確認しました。実はあれは省略形に近いものだったので、フルに設定するとどのようになるかを今回確認します。基本的に前回のプロジェクトの使い回しで説明します。 メソッド呼び出し ボタンの Name を削除して、 Interaction.Triggers を指定してメソッドを呼び出してみます。ShellView.xaml は以...
 プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング