 日記
日記 ラズパイ4用の電源
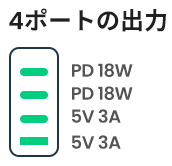
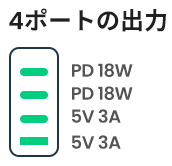
複数台のラズパイ4 を動かすのに、それぞれに電源コンセントが占有されるのがどうにかならないかと検討していました。よくあるのが充電器から複数の USB-A なり USB Type-C なりで電源を供給できるタイプなのですが、説明書をよく読むと複数同時だと供給できるアンペア数が減ってしまい、惜しいなぁと思うところです。 ラズベリー・パイでクラスタを組む事例では、...
 日記
日記  プログラミング
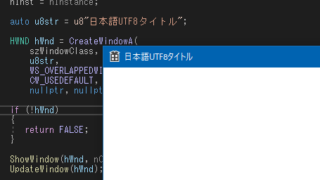
プログラミング  Vulkan
Vulkan  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング