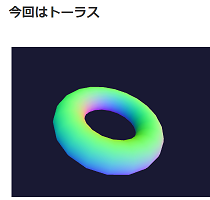
前回がキューブだったので、今回はトーラスにしてみました。
カラーは法線から計算したものとなっています。キューブと違って法線だけのカラーリングでもキレイにみえるのではないでしょうか。個人的には lambert でライティングするよりこちらのほうが気に入っており、よく使いますね。
今回はトーラス
Cube, Torus と形状が表示できるようになると順調に勉強が進んでいる感じがしますね。
今回もモデルデータは直接記述しています。テキストにすると結構な頂点数になっていますが、これだったらもしかするとアニメ gif のほうがバイトサイズが小さかったりするのではという気になってきました。