TypeScript を用いて、Vue.js を使用したアプリケーションを作ろうとしたときの課題を見つけました。その課題というのが、Visual Studio Code (VS Code) を用いてデバッグをする際に、ブレークポイントがうまく設定できない!というものでした。初心者には割と致命的かなと思います。

ブレークポイントが意図通りに設定できない
昔のプロジェクトはうまくデバッグもできるのに、シンプルに作った Vue.js+TypeScript のプロジェクトではデバッグがうまくできないという状況が発生しました。
現在使用しているバージョン情報は以下の通りです。
- @vue/cli 4.5.13
- Vue 2.6.11 (3.x 系列は以前のプロジェクトで使わなかったため 2 で比較です)
- TypeScript 4.1.6
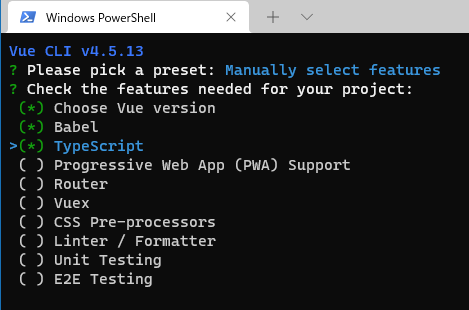
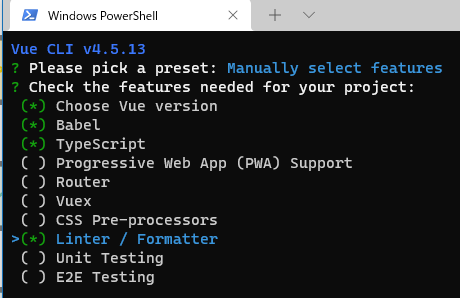
プロジェクトは以下の手順で作成しました。

- Vue は 2.x を選択
- Use class-style component syntax? (Y/n) No
- Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
- Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
あとは、vue.config.js やら launch.json やらの設定を行い、VS Code でブレークポイントで停止できる状態にまで設定しました。
テストのアプリコードとして以下のコードにしてみます。
<script lang="ts">
import Vue from 'vue';
import HelloWorld from './components/HelloWorld.vue';
function prepareTest() {
const a = 123;
const b = 456;
return a * b;
}
export default Vue.extend({
name: 'App',
components: {
HelloWorld
},
data() {
console.log('Hello,Vue World');
const v = prepareTest();
return {
myValue : v
};
}
});
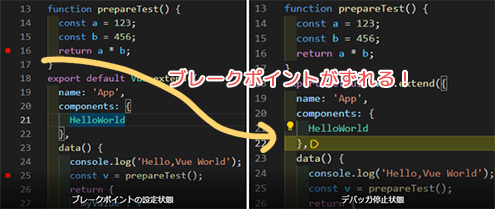
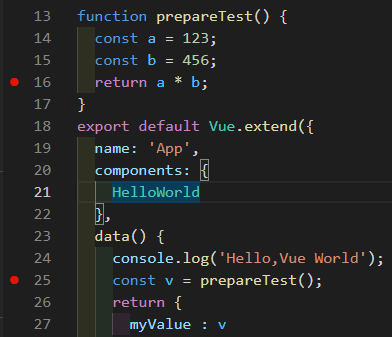
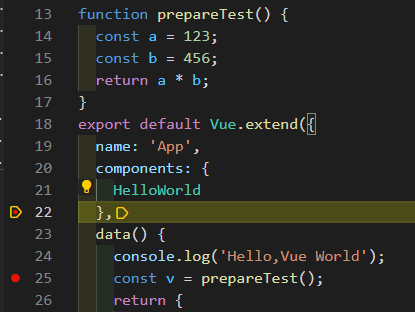
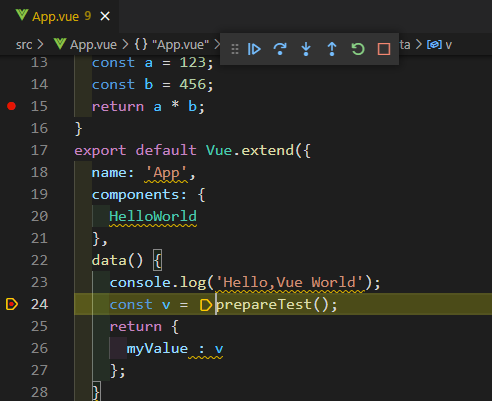
</script>ブレークポイントを以下のように設定しています。しかし実行して停止させると、右図の通り別の場所で停止します。

ブレークポイントの設定状態 
デバッガ停止状態
この症状は TypeScript を使用したときに発生しました。 JavaScript で構成した場合には、このようにはならず、正常にブレークポイントが設定できていました。
回避・対処方法
調査の結果、原因は分かっていませんが対処方法を見つけられたので紹介します。
プロジェクトを作る際に、 Linter / Formatter を有効化します。私の場合では ESLint + Prettier の組み合わせを使用しました。

これで作られたプロジェクトであれば、意図通りのブレークポイントの設定が可能でした。(Linterの設定が甘いので、警告が出ていますがそれは後で対応すべきということで)。

多くの場合で、Linter を有効化すると思いますので、なかなか出遭わないのかなという印象です。今回の件、Web を結構検索してみたのですが同様の事例を見つけることができませんでした。
もっと原因を絞り込めたら GitHub 等で報告するところですが、何故こうなっているのか根本を見つけられていないので、未報告です。この記事が同じように悩む人の助けになったら幸いです。
参考ファイル
多くの場合で、launch.json が間違っている、不十分という話を見かけたので、上記で使用した launch.json を記載します。
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"breakOnLoad": true,
"sourceMaps": true,
"webRoot": "${workspaceFolder}",
"sourceMapPathOverrides": {
"webpack:///./src/*": "${workspaceFolder}/src/*",
}
}
]
}
また、 vue.config.js では source-map を有効とするべく以下の内容となっています。
module.exports = {
configureWebpack() {
return {
devtool: "source-map",
};
},
};