 プログラミング
プログラミング Express + typeorm と VSCode の設定
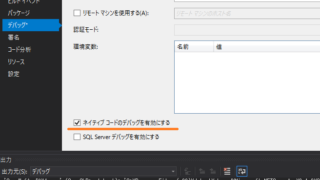
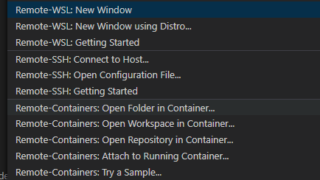
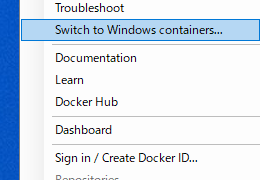
最近は TypeScript を勉強中です。そこで、クライアントサイドではなくサーバーサイドのコードを書くのに Express を用いてみることにしました。データベースもちょっと触るのに何かよさそうなライブラリを探した結果、typeorm を使ってみることにしました。これらの開発環境として Visual Studio Code (VSCode) を用いて進め...
 プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  プログラミング
プログラミング  サーバー構築
サーバー構築  Hyper-V
Hyper-V  PC環境設定
PC環境設定  linux
linux  プログラミング
プログラミング