Visual Studio Code (VSCode) の Remote Containers 機能を使って、 Python の Flask を利用した開発環境を構築してみたときの記録です。Windows 環境でも Flask は動作しますが、デプロイ先が Linux サーバーやコンテナ内だったりするので、それらの影響も考慮すると開発時から Linux 環境を使いたいのが理由としてもあります。
事前準備
Flask フレームワークを使っての最低限のアプリコードを用意して、ひとまず Windows 環境で動作するのを確認しておきました。最低限のアプリコードは次の内容になっています。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "Hello Flask Test docker"
@app.route('/foo')
def foo():
return "Foo accessed."
if __name__ == "__main__":
app.debug = True
app.run(port=5000)また、コンテナの準備も必要だったので Dockerfile も構築しました。 このときの Dockerfile の中身は以下の状態です。 /code にコード類を配置してそれを実行するという内容になっています。
FROM python:3.8.4-slim
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/requirements.txt
RUN pip install -r requirements.txt --no-cache-dir
ADD hello.py /code/hello.py
EXPOSE 5000
ENV PYTHONPATH "${PYTHONPATH}:/code/"
ENV FLASK_APP "/code/hello.py"
CMD ["flask", "run", "-h", "0.0.0.0"]VSCode で開く
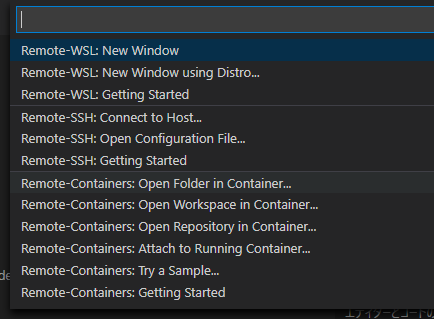
これらのファイルを配置したフォルダを VSCode から開きます。画面左下のアイコンをクリックして、「Remote-Containers: Open Folder in Container」を選択しました。

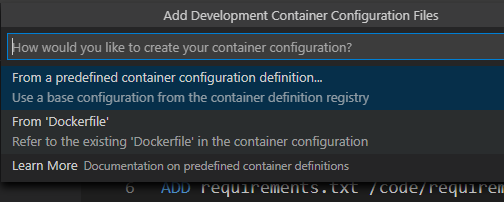
初めて開く場合には、以下の画面がでて聞かれるので、 Dockerfile を元に設定を作ってほしいため「From ‘Dockerfile’」を選択しました。

しばらく待っていると設定が完了して、開く処理が完了します。このときターミナルでは Docker コンテナ内のフォルダで表示されていました。設定ファイル群は “.devcontainer” フォルダに置かれるようです。

リモート(コンテナ側)の環境設定
これで状態はコンテナ側の VSCode になっているので、開発用として Python の開発に向けての拡張をインストールします。 Python インストール後、PythonPath の問い合わせがあったので、自分の環境では settings.json に以下の内容を記述しました。
{
"python.pythonPath": "/usr/local/bin/python"
}Flask アプリケーションとしてデバッグ実行させて、ブレークポイントで止めるということをやりたいため、 launch.json は次の内容で記載しています。Python の拡張を入れた後 F5 実行で Flask タイプを選んでできたひな形から少しだけ変更しています。
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "hello.py",
"FLASK_ENV": "development",
"FLASK_DEBUG": "1"
},
"args": [
"run",
"--no-debugger",
"--host=0.0.0.0"
],
"jinja": true
}
]
}ポートフォワードの設定
この状態ではコンテナ内で Flask アプリを起動して、コンテナの中からアクセスする分には問題なく動くのですが、ホストからブラウザでアクセスして動作を確認するということができません。 Docker コンテナ起動時の p オプション相当のポートフォワードの設定が抜けているからです。
これを設定するのに .devcontainer/devcontainer.json を編集します。このファイル中にある forwardPorts 設定を有効化し、アクセスするポートを記述しておきます。
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"ms-python.python"
],
// Use 'forwardPorts' to make a list of ports inside the container available locally.
"forwardPorts": [5000],デバッグ実行
ここまでの設定で、Flask アプリケーションを作りつつ F5 デバッグ実行が可能になりました。ファイルを編集して保存すると、デバッグモードで起動しているサーバーはファイル変更を検知してリロードされます。VSCodeでのブレークポイントも有効なので、任意の場所で止めて状態を確認するということができました。
課題など
お気付きの方もいるでしょうが、開発用で使っているフォルダとコンテナ内にデプロイされる場所とが、この設定では違っています。本来ならそこも合わせておくのがベストなのだろうと考えています。
そのやり方も、ホストとのボリュームマウントがよいのか、リポジトリから取得してきた内容(clone)によるコンテナへの取り込みがよいのか、自分の方法が確立できていないのでまだこのままです。