コンテナで WordPress を動かす話はよく見かけると思います。その WordPress は単純にサービスの提供ということもあるのですが、テーマの開発だったりプラグインの開発だったり、開発目的で使うことも割と多いと思うのです。このとき、PHP のデバッグがしたい!と思うこともあるでしょう。
今回はそのようなコンテナで用意した WordPress (PHP) を Visual Studio Code からデバッグをする!ということを目標にコンテナの作成を行ってみました。
WordPress コンテナを用意する
大抵は、wordpress コンテナ(例 wordpress:php7.3)とデータベース (例 mysql:5.7) を使った docker-compose などを用意します。しかしデバッグのためには wordpress コンテナに準備が必要となります。
手順としては wordpress のコンテナに xdebug をインストールして、php.ini に設定が必要となります。そのため wordpress のコンテナイメージに対して、これらを追加する形で設定するのが良いでしょう。以下はそのコンテナイメージを作るための Dockerfile の例です。
FROM wordpress:php7.3
RUN pecl install xdebug && docker-php-ext-enable xdebug
これを、docker-compose.yml などで使うときには以下のようにしています。
version: "3.1"
services:
wordpress:
build: .
volumes:
- ./wordpress:/var/www/html
- ./php.ini:/usr/local/etc/php/php.ini
## 以下省略php.ini の設定
php.ini に設定を書かないといけないのですが、xdebug のインストール過程でログに出てきたファイルパスが必要となります。これを見るために、以下のコマンドを実行します。
docker compose build --progress=plain Docker Desktop for Windows で確認しています。
これを実行すると実行の過程がみえるようになり、そこで以下のようなログを探します。ここでようやくパス情報が分かります。(必要なのは zend_extension の設定項目です)
#5 31.49 Build process completed successfully
#5 31.49 Installing '/usr/local/lib/php/extensions/no-debug-non-zts-20180731/xdebug.so'
#5 31.50 install ok: channel://pecl.php.net/xdebug-3.1.1
#5 31.50 configuration option "php_ini" is not set to php.ini location
#5 31.50 You should add "zend_extension=/usr/local/lib/php/extensions/no-debug-non-zts-20180731/xdebug.so" to php.ini
#5 DONE 31.6sちなみに php.ini は以下のように記述としています。
[xdebug]
xdebug.mode=debug
xdebug.start_with_request=yes
xdebug.client_host=host.docker.internal
xdebug.client_port=9000
xdebug.log=/tmp/xdebug.log
zend_extension=/usr/local/lib/php/extensions/no-debug-non-zts-20180731/xdbug.so
デバッグ
Visual Studio Code に PHP のプラグインをインストールして、デバッグの構成を作っておきましょう。

launch.json の設定を作る際には、 PHP を選ぶと複数のデバッグ構成が作られますが、今回お世話になるのは以下の設定です。
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/var/www/html" : "D:\\my-page\\wordpress"
}
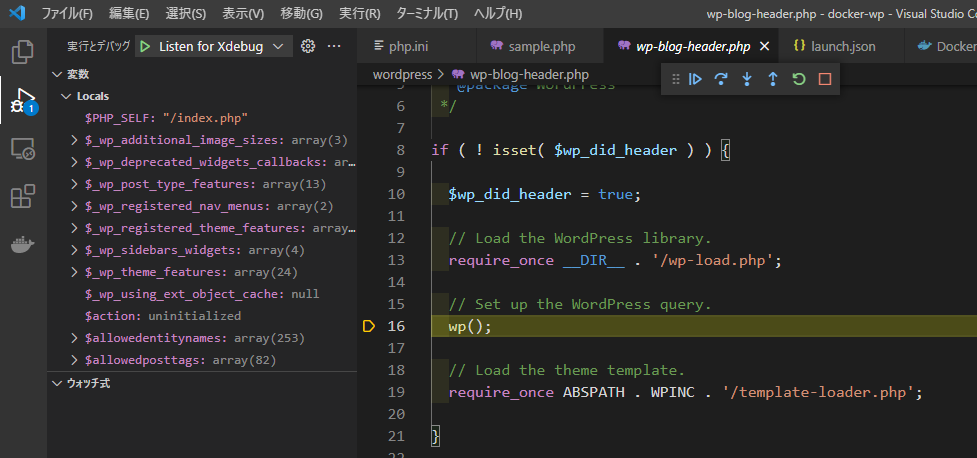
},ポイントは、 pathMappings の項目で、左側は wordpress で見えているパス情報、右側は Windows 環境で見えているファイルの配置情報です。これらを設定してデバッグを開始し、ページにアクセスしたところをブレークポイントで止めてみたのが以下の図です。ステップインや変数の値確認などが可能です。

まとめ
WordPress の PHP のデバッグ環境構築について説明しました。コンテナで簡単に立てられる WordPress なのでデバッグに大活躍していると思います。ただテキスト出力で確認していることも多そうではあるので、このようにデバッガを繋げてやれることもあるよ、便利だよという紹介でした。

