今まで MVVM のインフラストラクチャのライブラリとして Livet を使用していましたが、新バージョンも出ないし新しい環境用のプロジェクトテンプレートも提供が無いようだったので、比較的最近のものでよさそうなものは無いかと探してみたところ、Caliburn.Micro が良さそうだったのでこれを触ってみることにしました。
ここでは、 Nuget から簡単にインストールができる Caliburn.Micro バージョン 3.2.0 を対象にしています。また Visual Studio は 2017 (v15.6.1) を使用しています。
Caliburn.Micro について
Caliburn.Micro は出たばかりというわけでなく、5年以上経過しているというのに、日本語での記事がほぼないです。これから MVVM アーキテクチャでソフト開発を始めようと思っている人には、 Livet のほうをオススメできるのではないかと思います。 Livet のほうが日本語での検索性は良いです。
Caliburn のほうが良い点としては、対応プラットフォームが Livet よりも多いこと、現在も開発が続いていることが挙げられると思います。また、現時点においては開発者の方は Microsoft にいるらしいです。近いうちに、バージョンが 4.0 が出そうです。自分は Livet の良かった点に、プロジェクトテンプレートやらスニペットの準備やら、始めるのに楽だった点があります。
Caliburn.Micro ではそのような点は標準ではなさそうですが、普段のコード書きを楽にしてくれそうなバインディングの仕組みを提供してくれています。そして、 MEF を用いた拡張しやすそうな構成も1つの魅力に感じました。
始めてみる
次の場所にドキュメントがあります。
https://caliburnmicro.com/documentation/
この中に書かれているいくつかの内容を丁寧に辿っていけば書けるようになる(と思われる)ですが、自分がそれでは辛かったので辿った軌跡を残しておこうと思います。また、同じように導入部分を説明してくれている人もいるようなので、そちらのほうを参考にするのも手助けになると思います。
漫坊亭 Caliburn.Micro Part 1: Getting Started をやってみる。
プロジェクトの作成と準備
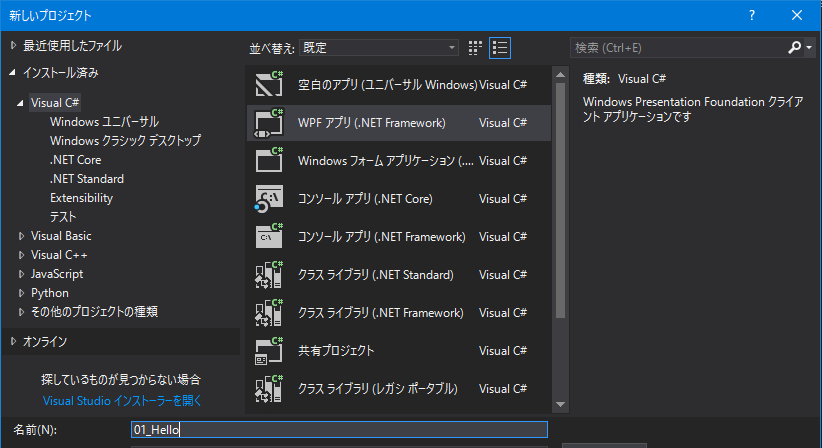
C# の WPF アプリケーションでプロジェクトを作成します。

ソリューションエクスプローラーでプロジェクトを右クリックして、”NuGet パッケージの管理”を選択します。開いたウィンドウで、 参照タブを選択して、そこで Caliburn.Micro を検索します。

見つかったらこれをインストールします。
インストール後、最初から出来ていた MainWindow.xaml を削除します。そして、 App.xaml を開いて以下のように編集します。 StartupUri の項目を削除しただけです。

ViewModel, View の準備
新しい項目の追加:クラス ShellViewModel.cs を追加します。中身は以下のようなものにします。
using Caliburn.Micro;
namespace _01_Hello
{
public interface IShell { }
public class ShellViewModel : PropertyChangedBase, IShell
{
}
}新しい項目の追加: ウィンドウ(WPF) で、 ShellView.xaml を追加します。中身は以下のようなものにします。
<Window x:Class="_01_Hello.ShellView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_01_Hello"
mc:Ignorable="d"
Title="ShellView" Height="300" Width="400">
<Grid>
<TextBlock Text="Hello,Caliburn.Micro!"/>
</Grid>
</Window>ブートストラップの準備
新しい項目の追加:クラス AppBootstrapper.cs を追加します。中身は以下のようなものにします。
using System;
using System.Collections.Generic;
using System.Windows;
using Caliburn.Micro;
namespace _01_Hello
{
public class AppBootstrapper : BootstrapperBase
{
SimpleContainer m_container;
public AppBootstrapper()
{
Initialize();
}
protected override void Configure()
{
m_container = new SimpleContainer();
m_container.Singleton<IWindowManager, WindowManager>();
m_container.Singleton<IEventAggregator, EventAggregator>();
m_container.PerRequest<IShell, ShellViewModel>();
}
protected override object GetInstance(Type service, string key)
{
var instance = m_container.GetInstance(service, key);
if (instance != null)
return instance;
throw new InvalidOperationException("Could not locate any instance.");
}
protected override IEnumerable<object> GetAllInstances(Type service)
{
return m_container.GetAllInstances(service);
}
protected override void OnStartup(object sender, StartupEventArgs e)
{
DisplayRootViewFor<IShell>();
}
}
}そして、 App.xaml のほうも編集します。
<Application x:Class="_01_Hello.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:_01_Hello">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<local:AppBootstrapper x:Key="bootstrapper"/>
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>実行
ビルドして実行してみます。以下のようにウィンドウが表示されていればうまく動作しています。