クラウド開発環境サービスの Cloud9 の IDE については、オープンソースとして公開されているため、 Linux 環境に入れて使うことができます。
これを利用して、開発サーバーに Cloud9 IDE をインストールして、ブラウザで開発ということにトライした記録です。
インストール
Ubuntu 17.04 にインストールしてみました。
Cloud9 Core (https://github.com/c9/core.git)として環境が公開されています。
一般ユーザーの環境にインストールすることが前提なのでその点にご注意ください。
$ git clone https://github.com/c9/core.git c9sdk $ ./scripts/install-sdk.sh
少し時間がかかりますが自動でインストールが進みます。
インストールが終わったら node 上で動かしますが、node が入っていないようならインストールを行います。
$ sudo apt install nodejs-legacy
起動確認
まずは試しに起動させてみます。
$ nodejs server.js -a -p 8080
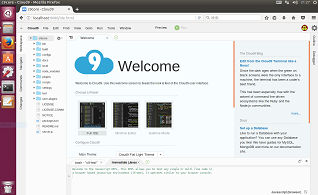
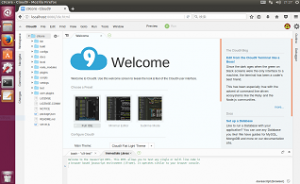
これで localhost:8080 で動き始めます。ここにアクセスしてみると以下のような画面になると思います。
注意点としては、自ホストからのみアクセス可能なので、別PCから確認しないようにしましょう。

確認したらひとまず Ctrl+C で終了させておきます。
Expressで実験
適当なフォルダ (~/app) を作成して、 Cloud9 を以下のコマンドで起動します。作業ディレクトリを指定して起動する感じです。
今回は、外部のPCからもアクセスできるように “-l 0.0.0.0″と “-a test:test” の指定を行っています。
これは user:password を指定する意味なので、外部からアクセスする際にはこのアカウント情報を入力します。
$ nodejs server.js -a test:test -l 0.0.0.0 -p 8080 -w ~/app
ブラウザでアクセスして、spike ディレクトリを作成します。
この中に以下のような app.js を作成します。
'use strict';
var express = require('express');
var app = express();
app.get("/", function(req, res) {
res.send("Hello, world!");
});
app.listen(5000);
console.log('Running on http://localhost:5000');
また、 package.json を以下の内容で作成します。
{
"name": "express-minimal",
"description": "express-minimal",
"version": "0.0.1",
"private": true,
"dependencies": {
"express": "^4.12.4"
},
"scripts": {"start": "node app.js"}
}
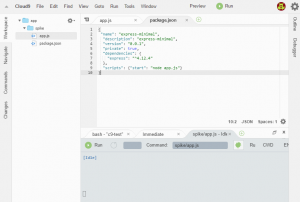
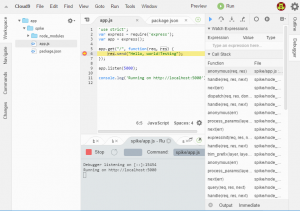
これらの状態が完了した図が以下のようになります。
 h コンソールで、app/spike ディレクトリに移動して、以下のコマンドを実行します。
h コンソールで、app/spike ディレクトリに移動して、以下のコマンドを実行します。
cd spike npm install
インストールが完了したら、 app.js を選択してタブでも開かれている状態にして、メニューから Run / Run With / Node.js と辿って実行を行います。
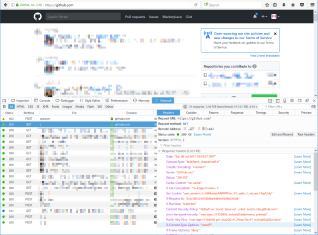
ブレークポイントも設定でき、アクセスすると以下のようにブレークポイントで停止する様子が確認できます。

先日の Django の開発もこの Cloud9 でブラウザ使って開発できたらと思っていたのですが、デバッグという点でうまくいきませんでした。
そのため VSCode で開発するという状態へ行き着いたのでした。本家の Cloud9 のサービスでは Django も問題なくデバッグできたので、何か見落としがあったのかもです。
今回試したように Express を使ったものではうまくいったので、そういったできる・できないものが色々とありそうです。
ブラウザで開発できるという点は、使用するクライアント環境に依存しないというメリットがあります。手軽になるのがいいですね。