OpenGLでもテクスチャ配列が使用可能になっています。以前DirectX10のテクスチャ配列を使うには、という項目で記事を書いたのですが、あれっきりOpenGLではどうやるのかを放置してしまいました。今回は OpenGL でテクスチャ配列を使うコードを説明したいと思います。
結果
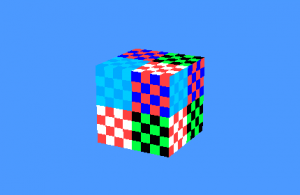
4つの2Dテクスチャをテクスチャ配列としてセットして、UV値によって参照先を変更しています。
説明(GLSL)
GLSLのシェーダーはこのようなものを使用しています。texture2D( tex, uv ) で参照していた箇所が、どのテクスチャから参照するかを指定するため、3次元目にそのインデックスを格納したパラメータでサンプルするようになっています。
#version 140
#extension GL_EXT_texture_array: enable
in vec4 vsout_col;
in vec4 vsout_uv0;
out vec4 out_color0;
uniform sampler2DArray tex0;
void main(void) {
float layerId = int(vsout_uv0.y*2)*2 + int(vsout_uv0.x*2);
out_color0 = texture2DArray( tex0, vec3(vsout_uv0, layerId) );
}
説明(C++)
C++側では、従来の GL_TEXTURE_2D を指定した部分が GL_TEXTURE_2D_ARRAY を設定するようになりました。
またサンプラーオブジェクトも併用可能です。1つ違う点は2Dのテクスチャ配列は、データの転送時には glTexImage3D 関数を用いる必要があるというところです。配列になった分、1次元上のデータ転送関数が必要っぽいです。
当然ながら、配列間での画像イメージでの補間はできないようです。やりたければシェーダーで個別にサンプルしてブレンドすることが必要となります。(このような補間をしたい場合には3Dテクスチャを使えってことでしょう)
// 生成 glGenTextures( 1, &tex ); glBindTexture( GL_TEXTURE_2D_ARRAY, tex ); glTexImage3D( GL_TEXTURE_2D_ARRAY, 0, GL_RGBA, width, height, layerIndex, 0, GL_RGBA, GL_UNSIGNED_BYTE, pImage ); // サンプラ設定 glGenSamplers( 1, &sampler ); glSamplerParameteri( sampler, ... ); // パラメータ設定 // 使用する箇所 glBindTexture( GL_TEXTURE_2D_ARRAY, tex ); glBindSampler( 0, sampler );
最初のサンプル画像では4つの画像イメージを GL_TEXTURE_2D_ARRAY の1つのオブジェクト内にいれてみました。