ListView で選択された項目をコントロールの中央に表示したいと思うことがあります。今回はこれを実現するべく実装を考えてみました。考え方としては ListView が持っている ScrollViewer を制御して、スクロールを制御することにしました。
結果
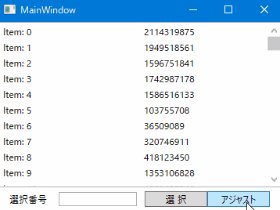
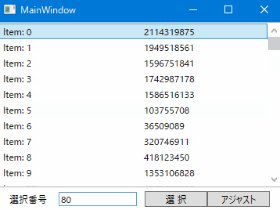
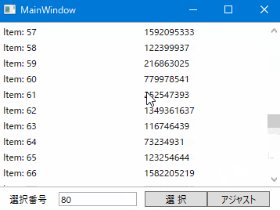
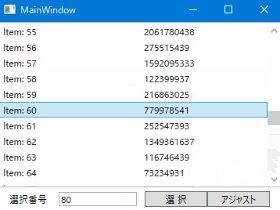
実装した結果を示します。作成したアプリの動きとしては次のようになっています。
- 選択状態にあるものを画面外にスクロールさせたとして、”アジャスト”ボタンを押すと、その項目が中央になるように表示
- 項目の番号を指定して”選択”ボタンを押すと、対象の項目を選択状態にして、その項目が中央になるように表示

実装
まずは ListView の中から ScrollViewer のコントロールを扱うためのヘルパ関数を準備します。以下のような VisualTreeHelperExtensions を作成しました。
これを用いて、 ListView のコントロールから ScrollViewer を得ます。ここで listView は ListView コントロールにつけてある名前です。
var scrollViewer = listView.GetFirstDescendantsOfType();
この scrollViewer の ScrollToVerticalOffset メソッドを呼び出してスクロールさせたいのですが、どのくらいスクロールが必要なのかを、 ListView の選択項目のインデックス値から求めることにします。
以下のようなコードになりましたが、エラーハンドリングは省略しているのでご注意ください。
private void ScrollToSelected()
{
var scrollViewer = listView.GetFirstDescendantsOfType();
double halfList = scrollViewer.ViewportHeight / 2;
var item = listView.SelectedItem;
var index = listView.Items.IndexOf(item);
double scrollOffset = index - halfList;
if (scrollOffset > scrollViewer.ScrollableHeight)
{
scrollOffset = scrollViewer.ScrollableHeight;
}
scrollViewer.ScrollToVerticalOffset(scrollOffset);
}

