昔の Windows のツリーコントロールは破線によって項目が繋がっていたような気がします。
そんなツリーコントロールが WPF で実現できないかと思って試してみました。
まずは以下のページの情報を基本として使わせてもらいました。
https://stackoverflow.com/questions/19560466/how-to-make-wpf-treeview-style-as-winforms-treeview
http://d.hatena.ne.jp/Tan90909090/20150705/1436085068
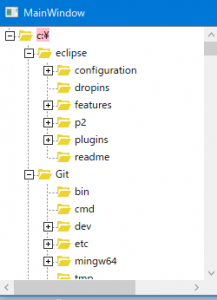
こうして出来上がったのが以下のようなものです。
ただフォルダの開閉が思うように動いて、ぱっと見た感じの印象は悪くないのですが、実は項目の選択が出来ないという問題が残っています。
標準のテンプレートを変更してみる
標準の TreeView および TreeViewItem のテンプレートをカスタムする方向で再度トライしてみました。標準のスタイルとテンプレートはこちら、「TreeView のスタイルとテンプレート」 にて公開されています。
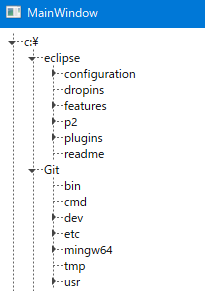
これを基本として、破線を書くようにしてみたものがこちらです。
TreeViewItem の中身が、Grid によって”田”のように区切られており、使用されていない箇所で条件によって破線を描画するようなパーツを配置して実現しています。
- 項目末尾の部分(画面内での readme フォルダ)の部分の破線処理の補正
- フォルダのアイコン
- フォルダ開閉のボタンを田に変更する
このような点を修正したら、(記憶にある)昔ながらの TreeView になるのではと思っています。