Python での開発をやりやすくするために、 Visual Studio Code で Python 開発環境を準備してみました。
必要なもののインストール
VSCode
Visual Studio Code をインストールします。
VSCode は https://code.visualstudio.com/ から取得可能です。
この記事を作成しているときには 1.13 というバージョンのものでした。
Python
Python をインストールします。 Anaconda のほうではなく本家の Python をインストールしました。
そして、今後の取り扱いのことを考えて、 virtualenv も準備ししておきます。そのためには Python のインストール時に pip もインストールされるようにしておきます。
インストールが終わったら、 pip を使って virtualenv をインストールします。
pip install virtualenv
VSCodeの設定構築
VSCode を起動して、 DonJayamanne 作 Python の拡張機能をインストールします。
メニューの “表示/拡張機能” を選択して、 Python とタイプすると Marketplace で検索され、候補が出てくると思います。
これをインストールして、 VSCode を再起動すると使用可能になっていると思います。
virtualenvを使う
適当なフォルダを作成して、そこに virtualenv で Python を構築します。
Python を “C:\Python\Python36” にインストールしたとして、以下のように設定しました。
mkdir hoge cd hoge virtualenv -p c:\python35-32\python.exe env
これで hoge/env という場所に python の環境が構築されます。
そして、 env/scripts/activate を実行して環境を切り替えます。
c:\hoge> env/scripts/activate (env) c:\hoge>
ここを基点とするように VSCode を起動します。
(env) c:\hoge> Code .
ここで python のコードを書き始めると、 pylint のインストールをするか確認されるのですが、
そのまま継続すると、pylint のインストールでエラー (UnicodeDecodeError) が発生してしまいました。
そこで、Pythonインストール先/Lib/site-package/pip/compat/__init__.py のファイルを開いて、 75行目にある以下の行を変更します。
return s.decode('utf_8')
を、次のように変更します。
return s.decode('cp932')
Djangoでテスト
この環境に Django をインストール&実行してみます。
VSCode の統合ターミナルで cmd.exe のものを使用するか、先ほどの起動に使ったシェルで、 django をインストールします。
(env) c:\hoge> pip install django
ここで適当にアプリケーションを作成してみて、ブレークポイントまでを仕掛けてみました。
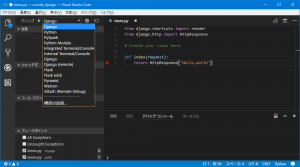
以下のように、デバッグ時の設定を Django を選択して、 F5 で実行開始してみます。

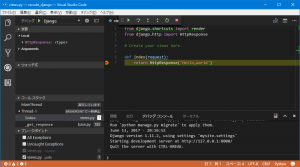
ブラウザを開いて、このビューの index にアクセスにしてみたところ、以下のようにブレークポイントで停止しました。

[amazonjs asin=”B071S25M33″ locale=”JP” title=”1日で理解するDjango超基礎入門”]
まとめ
これで VSCode で python や Django を用いての開発もできそうな感じです。
Python Tools for Visual Studio (PTVS) が使えない状況ではこれも有力な開発環境候補となりそうです。eclipse は嫌だという人にはこれは助けになるでしょう。
[amazonjs asin=”B01MUCG295″ locale=”JP” title=”Webアプリケーションを作ってみよう(Bootstrap Django MySQL 活用編)”]