前回 Express + Typeorm のコードを用意してローカルでの開発&勉強が開始できたのですが、これを Azure Web App Service にデプロイして動かそうとしたときに問題がありました。
ポート番号の設定
ポート番号は実行時に決められるようなので、デフォルト値やソースコードへのハードコードでは動作しません。このままだとページへアクセスしても失敗になってしまいます。
環境変数から値をとるようにして、ポート番号を決める必要があります。
// ポート番号を決める
const port = process.env.PORT || 3000;
// 起動
const server = app.listen(port);このようにポートを決めると、ローカル開発時には 3000 で、デプロイ後は適切なポート番号を使って動くようにします。
静的なファイルの場所
同様に静的なファイルの配置場所も注意が必要です。
ローカル開発時には __dirname を用いて対処しましたが、これがデプロイ後では正しくない結果となりました。
デプロイ後は /home/site/wwwroot にアプリが配置されるので、そのことに注意して設定しました。といってもポート番号ほどきれいな解決法は見つからず、以下の方法をとることにして対応しました
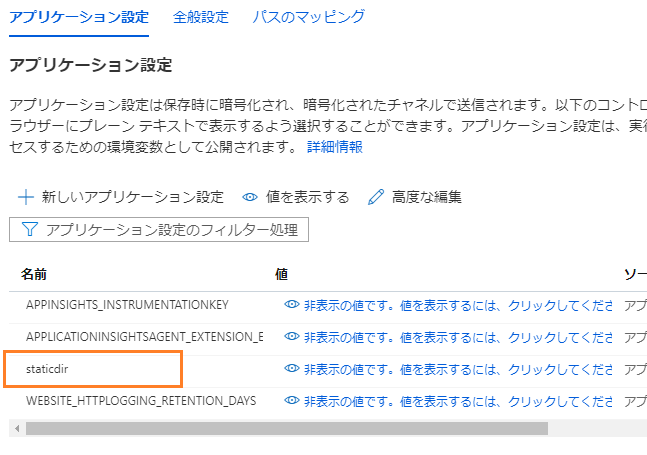
デプロイ後は、「環境変数に指定されているパス指定を静的なファイルのサーブ位置として使用する」です。ここでは環境変数 staticdir を用意して開発時とデプロイ時で分岐させています。
const staticdir = process.env.staticdir || path.join(__dirname, "static");
app.use(express.static(staticdir));Azure の設定で Web App Service の該当画面を開いて、環境変数 staticdir を設定します。
以前のフォルダ構造のままなら静的なファイルは build/static になるので、環境変数の値としては、/home/site/wwwroot/build/static を設定して動作させています。

その他の課題
typeorm で sqlite を用いてローカル開発していたのですが、これがデプロイ後は正常に動作できませんでした。設定が悪い可能性もありますが、今のところ解決に至っていません。
軽く見た感じでは getRepository() などで呼び出したときにエラーが発生してしまう挙動でした。sqlite がアクセスするファイルが見つかっていない?と思っても見たのですが、ファイル中身(DB) を編集しようとするとテーブルロックがかかっているようでしたし、認識はしているのかな?といったところです。
本番では sqlite のまま使うことはないでしょうし、早々に MySQL などに切り換えてしまうことでお茶を濁します。もし sqlite3 を WebApp Service で使えている人は相談に乗ってくれたら嬉しいです。