Python で WebApplication のフレームワークと言えば、Django が強いみたいですが、様々なことがラッピングされて一見ブラックボックス感が強いと思いました。
特に、始めてフレームワークを触る人には難しい印象でした。
自分は Python 初心者ではありますが、 Flask というフレームワークは使いやすさを感じたので紹介したいと思います。
Flask とは
Flask (フラスコ)とは、 Python の WebApplication フレームワークの1つです。
シンプルな機能を提供していることから、マイクロフレームワークとも言われています。
以下のようなコードで即 Web アプリの準備が整うため、手軽に始めることが出来ます。
import flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello'
if __name__ == '__main__':
app.run('0.0.0.0', 3000 )
このようなコードで http://localhost:3000/ にアクセスすると “Hello” という結果を返すものが動き始めます。
ここから色々なものを実装して付け足していくことで、アプリケーションが出来ていくので、凄く初心者にもわかりやすく&始めやすいものになっているのではないかと思います。
[amazonjs asin=”4873117380″ locale=”JP” title=”入門 Python 3″]
Blueprint
機能を足していくにあたって、コードにどんどん足していってもいいのですがメンテナンスのことを考えると適切な単位でファイルを分けたくなります。
そういったことをするのに、 Flask では Blueprint という機能が使えます。
これは各機能単位で分割されたモジュール化という機能を追加してくれるものです
ユニットテスト
Python Tools for VisualStudio (PTVS) では Flask のプロジェクトを新規作成から作ることが出来るようになっています。
そして PTVS からユニットテストの python ファイルを作成してテストコードを準備すると、Python の環境でも テストエクスプローラーが使用できるようです。
ひな形を作成する
ここまでの Blueprint かつ ユニットテストを使ってのひな形コードを作成してみました。
テスト時と開発時と本番とで、使用する設定を分けたいということがあるのでその際のコンフィグ読み替えの機能を追加しています。
コードとしては以下のような感じで app を生成するためのファクトリ関数を用意しておきます。
引数でどの条件なのかを指定する感じです。
def create_app(config_name = 'develop' ):
app = Flask(__name__)
app.config.from_object( app_configs[ config_name ] )
# Blueprint の登録.
app.register_blueprint( main.app )
app.register_blueprint( api.app )
return app
このときのコンフィグ (configs.py) は以下のようなものを用意しています
import os
class BaseConfig(object):
DEBUG = False
TESTING = False
class DevelopmentConfig(BaseConfig):
DEBUG = False
TESTING = False
class TestingConfig(BaseConfig):
TESTING = True
class ProductionConfig(BaseConfig):
DEBUG = False
TESTING = False
app_configs = {
'develop' : 'configs.DevelopmentConfig',
'testing' : 'configs.TestingConfig',
'production' : 'configs.ProductionConfig',
}
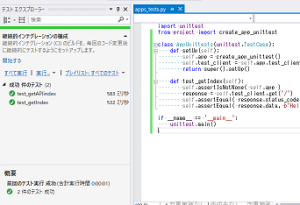
ユニットテストのコードは tests ディレクトリにコードを配置しています。
ルート階層に配置せずとも、PTVS がうまくテストコードを認識してくれて、テストエクスプローラーからテストを実行できます。
実行してみたときの様子が以下のものになります

このように準備してきたひな形を GitHub のほうで公開しています。自分のためのひな形ですが、誰かの参考になるようでしたら幸いです。
ただし、使用したことによるトラブル等はご自身での解決をお願い致します(ノンサポート)。
[amazonjs asin=”1491991739″ locale=”JP” title=”Flask Web Development: Developing Web Applications With Python”]
[amazonjs asin=”B00XZTYMG6″ locale=”JP” title=”Pythonプロフェッショナルプログラミング 第2版”]