前回は DirectX12 (D3D12) を初期化して画面のクリアを行うまでの手順でした。ようやく1つの三角形ポリゴンを描画するところまで手順がわかったので説明したいと思います。
注意事項
繰り返しの内容となりますが、以下の点をご了承ください。
現時点において DirectX12 の部分は実装途中となっています。正式版では大きく変更される可能性があります。よってここの情報は 2015/04 現在の限定された環境でのみ動作するという点をご理解ください。
なおMSDNドキュメントですら不十分な状況で手探りで動作させたため、以下の内容は間違っていることが多く含まれる可能性があります。その点にはご注意ください。
本内容は既に最新環境では正常にコンパイルできません。ご注意ください 2015/5

最初の三角形描画
前回で画面のクリアまでの手順については把握できたので、今回は初めての描画に必要なデータを用意するところから説明します。なお以前のコードからリファクタリングしたコードをベースとして今回は作成しています。 GitHub にコードをあげてありますので気になる人は(&全貌を確認したい人)はそちらを参照お願いします。
頂点バッファの準備
当然ながら頂点バッファを用意しなくてはなりません。 DirectX12 では頂点バッファは以下のような感じで作成します。
// 頂点データの準備.
hr = dxDevice->CreateCommittedResource(
&CD3D12_HEAP_PROPERTIES(D3D12_HEAP_TYPE_UPLOAD),
D3D12_HEAP_MISC_NONE,
&CD3D12_RESOURCE_DESC::Buffer(sizeof(triangleVertices)),
D3D12_RESOURCE_USAGE_GENERIC_READ,
nullptr,
IID_PPV_ARGS(vertexBuffer.GetAddressOf())
);
// 頂点データの書き込み
void* mapped = nullptr;
hr = vertexBuffer->Map(0, nullptr, &mapped);
if (SUCCEEDED(hr)) {
memcpy(mapped, triangleVertices, sizeof(triangleVertices));
vertexBuffer->Unmap(0, nullptr);
}
そしてこの作成した頂点バッファとして処理させるためのビューを以下のようにセットします。
vertexView.BufferLocation = vertexBuffer->GetGPUVirtualAddress(); vertexView.StrideInBytes = sizeof(MyVertex); vertexView.SizeInBytes = sizeof(triangleVertices);
パイプラインステートの設定
前回は頂点シェーダーのみ準備していましたが、ポリゴンの描画のためにピクセルシェーダーも今回は必要になります。ですが、単なる描画だけですので以下のようなシンプルなものを用意しました。
struct VSOutput {
float4 Position : SV_POSITION;
float4 Color : COLOR;
};
VSOutput main(
float4 pos : POSITION,
float4 color : COLOR
)
{
VSOutput vsout = (VSOutput)0;
vsout.Position = pos;
vsout.Color = color;
return vsout;
}
struct VSOutput {
float4 Position : SV_POSITION;
float4 Color : COLOR;
};
float4 main(VSOutput vsout) : SV_TARGET
{
return vsout.Color;
}
描画する
リソースが出来たので描画します。単にリソースをコマンドリストに積んで実行させるだけで描画できます。ターゲットのクリア後に以下のようなコードを追加します。
// 頂点データをセット. commandList->IASetPrimitiveTopology(D3D_PRIMITIVE_TOPOLOGY_TRIANGLELIST); commandList->SetVertexBuffers(0, &vertexView, 1); commandList->DrawInstanced(3, 1, 0, 0);
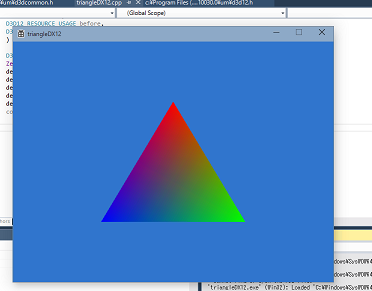
今は単に三角形1つなので、こんな感じになります。
まとめ
ポリゴンをとりあえず書くだけの部分がようやくできました。画面のクリアまでの道のりに比べればまだ簡単でした。それよりはむしろコードを整理していた方の時間が長かったですかね。
これらのコードは前回同様 GitHub のほうにあげてあります。気になる人はそちらをご参照ください。
本内容は既に最新環境では正常にコンパイルできません。ご注意ください 2015/5
