今回からちょっとしばらくは、NVIDIAのPath Rendering拡張をいじってみます。
これはベクターグラフィックス描画をNVIDIAのドライバがやってしまうという拡張で、GPU支援が受けられるため従来のCPUレンダリングと比べると圧倒的に高速に動作するようです。
今のところは、NVIDIAのグラフィックスボード搭載機種でOpenGLを使ったときに動作させられるようです。
流れ
具体的にはパスを描画して塗りつぶし、輪郭(アウトライン)の描画、という2ステップで行うようです。どちらのステップもOpenGLで描画の際には、ステンシルバッファを使用して、ある矩形をステンシル参照しつつ塗りつぶすという動作をしているように見受けられます。
また、このパスレンダリングは従来のグラフィックスパイプラインとは別のパイプラインを通るようです。
サンプル提供されているチュートリアルそのままですが、これから紹介していきたいと思います。
GLuint pathObj = glGenPathsNV( 10 ); const char* svgPathString = "M100,180 L40,10 L190,120 L10,120 L160,10 z" "M300 300 C 100 400,100 200,300 100,500 200,500 400,300 300Z" "M480 240 L480,240 L560,240 L560,320z"; glPathStringNV( pathObj, GL_PATH_FORMAT_SVG_NV, (GLsizei)strlen(svgPathString), svgPathString );
まずパス用のオブジェクトを用意して、そこにSVG形式での文字列(コマンド)をセットします。ちなみにPostScript形式も扱えるようです。
glPathParameteriNV( pathObj, GL_PATH_JOIN_STYLE_NV, GL_ROUND_NV ); glPathParameterfNV( pathObj, GL_PATH_STROKE_WIDTH_NV, 6.5f ); // filling glStencilFillPathNV( pathObj, GL_COUNT_UP_NV, 0x1F ); glEnable( GL_STENCIL_TEST ); glStencilFunc( GL_NOTEQUAL, 0, 0x1F ); glStencilOp( GL_KEEP, GL_KEEP, GL_ZERO ); glColor3f( 0, 0.5f, 0 ); glCoverFillPathNV( pathObj, GL_BOUNDING_BOX_NV ); // Stroke glColor3f( 1.0f, 0.25f, 0.75f ); glStencilStrokePathNV( pathObj, 1, ~0 ); glCoverStrokePathNV( pathObj, GL_CONVEX_HULL_NV );
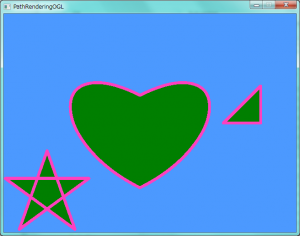
まずパスにより塗りつぶしを行い、その後輪郭を書くという処理を行っています。これらを適用するとこんな絵になります。