テクスチャ配列の活用について考えてみました。昔はマテリアルに付随する各マップ(ディフューズ、スペキュラ、ノーマル)などを1つにまとめて使うのかなと思っていましたが、また別の使い道もあることがわかってきました。
その活用法というのが、テクスチャアトラスとして使うというものです。テクスチャアトラスとは複数の小さいテクスチャをまとめあげて大きなテクスチャを作成して、各描画ではその一部分を使うという物です。これの狙いはテクスチャの切り替えをなくして、1回の描画コールにまとめ上げることで描画負荷を減らす(特にCPU側)というものです。
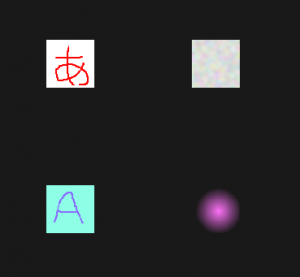
さて、やり方ですが、2Dテクスチャ配列に各テクスチャ画像を詰め込んでいきます。このため各テクスチャは同じ解像度である必要はあります。図示するとこんな感じです。これを glTexImage3D関数にて転送しておきます。
そして各テクスチャを利用するポリゴンには、テクスチャ配列内でのインデックス値を頂点情報のどこかに格納しておきます。一番都合がいいのはテクスチャUVの3要素目(w)にいれておくことです。頂点情報をこのように作ると、ピクセルシェーダー(フラグメントシェーダー)で簡単に対象となるテクスチャから画素を参照することができます。
Vertex {
float x, y, z;
float u, v, w; // wは使用するテクスチャのインデックス.
};
out_color0 = texture2DArray( tex0, uv0.xyz );
これらの作業により、この例では1回の描画コマンド発行で4つのテクスチャを参照して描画することができるようになりました。同じ解像度である必要がある点を除けば、テクスチャ配列を活用して、お手軽なテクスチャアトラスの代わりとさせることができそうな気がします。